How to use window.confirm()
How to use the confirm() API offered by browsers to let the user confirm
confirm() lets us ask confirmation before performing something.
This API dates back to the dawn of the Web, and is supported by every browser.
It’s very simple and I think it might come handy in many different cases without reaching for a custom-built UI.
Here’s how it works: you call confirm(), passing a string that represents the thing we want to confirm, which is shown to the user:
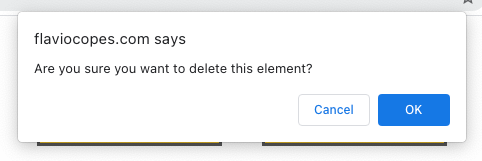
confirm("Are you sure you want to delete this element?")This is how it looks in Chrome:

This is in Safari:

This is in Firefox:

As you can see it’s rendered slightly differently in each browser, but the concept is the same.
You should call
window.confirm(), but sincewindowis implicit,confirm()works
The browser blocks the script execution until the user clicks any of the OK or Cancel button. You can’t escape from that without clicking a button.
The call to confirm() returns a boolean value that’s either true, if the user clicks OK, or false if the user clicks Cancel, so we can assign it to a variable, or also use it in a conditional:
const confirmed = confirm("Are you sure you want to delete this element?")if (confirm("Are you sure you want to delete this element?")) {
console.log('confirmed')
}download all my books for free
- javascript handbook
- typescript handbook
- css handbook
- node.js handbook
- astro handbook
- html handbook
- next.js pages router handbook
- alpine.js handbook
- htmx handbook
- react handbook
- sql handbook
- git cheat sheet
- laravel handbook
- express handbook
- swift handbook
- go handbook
- php handbook
- python handbook
- cli handbook
- c handbook
subscribe to my newsletter to get them
Terms: by subscribing to the newsletter you agree the following terms and conditions and privacy policy. The aim of the newsletter is to keep you up to date about new tutorials, new book releases or courses organized by Flavio. If you wish to unsubscribe from the newsletter, you can click the unsubscribe link that's present at the bottom of each email, anytime. I will not communicate/spread/publish or otherwise give away your address. Your email address is the only personal information collected, and it's only collected for the primary purpose of keeping you informed through the newsletter. It's stored in a secure server based in the EU. You can contact Flavio by emailing [email protected]. These terms and conditions are governed by the laws in force in Italy and you unconditionally submit to the jurisdiction of the courts of Italy.